Başarılı Form Tasarımlarının 6 Kilit Kuralları ve Hata Önleme Taktikleri
Başarılı form tasarımı için basitlik, mobil uyumluluk ve doğru geri bildirim gibi 6 önemli kuralı ve hata önleme taktiklerini keşfedin.

Form tasarımı, çevrimiçi platformların en önemli unsurlarından biridir. İyi tasarlanmış bir form, kullanıcıların doğru bilgileri kolayca girmesini sağlar ve dönüşüm oranlarını artırır. Ancak, kötü tasarlanmış formlar, kullanıcı deneyimini olumsuz etkileyebilir ve istenmeyen hatalara yol açabilir. Bu makalede, başarılı form tasarımının altın kurallarını ve bu hataları nasıl önleyebileceğinizi detaylı bir şekilde inceleyeceğiz.
1. Basitlik ve Anlaşılırlık
Başarılı bir form tasarımının temel kuralı, basitlik ve anlaşılabilirlik ilkelerine dayalıdır. Formu kısa, net ve anlaşılır tutmak çok önemlidir. Kullanıcılar, formları doldururken zorlanmamalı. Aksi takdirde, doldurmayı tamamlamadan formu terk edebilirler. Her alanın ne amaçla olduğunu açıkça belirten etiketler (label) kullanmak, formun anlaşılabilirliğini artırır.
Hata Önleme Taktikleri:
- Gereksiz alanlardan kaçının ve yalnızca gerçekten gerekli olan bilgileri isteyin.
- Etiketleri basit ve doğrudan tutun. Karmaşık ifadelerden kaçının.
- Alanları gruplandırarak, kullanıcıların formu daha kolay takip etmesini sağlayın.
2. Hedefe Yönelik Tasarım
Formun tasarımı, hedef kitlenizin ihtiyaçlarına göre şekillendirilmelidir. İster bir e-ticaret sitesinde bir ödeme formu olsun, ister bir üyelik kaydı, her formun kendine özgü gereksinimleri vardır. Tasarımınızı, kullanıcıların hızlıca ve hatasız bir şekilde işlemi tamamlamalarına olanak tanıyacak şekilde yapılandırmalısınız.
Hata Önleme Taktikleri:
- Hedef kitlenizin ihtiyaçlarına göre doğru bilgi türlerini isteyin.
- Kullanıcıların formu kolayca tamamlamaları için rehberlik eden ipuçları ekleyin.
- Formu adım adım bölerek, kullanıcıların aşırı uzun bir formdan kaçınmasını sağlayın.
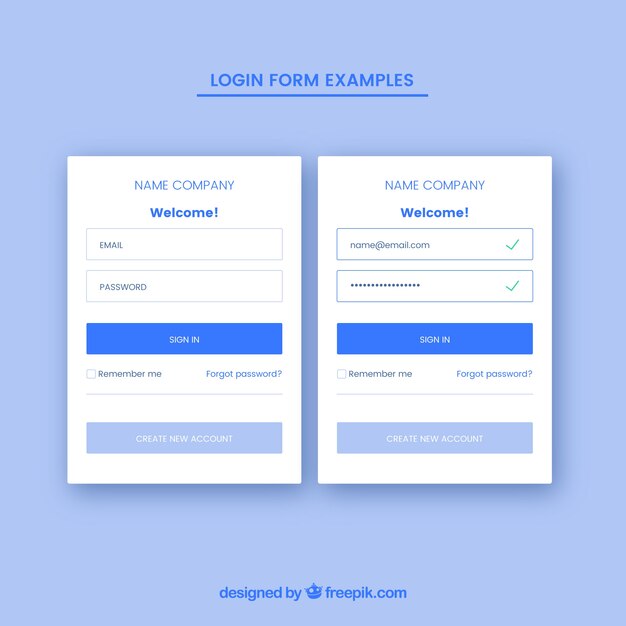
3. Yanıt Doğrulama ve Hata Mesajları
Yanıt doğrulama, formun başarıyla tamamlanmasını sağlamak için çok önemlidir. Kullanıcılar, formu göndermeden önce eksik veya hatalı bilgi girerse, bu hataları anında belirtmek önemlidir. Yalnızca bir hata mesajı yerine, hatanın ne olduğunu ve nasıl düzeltileceğini açıklayan net, bilgilendirici mesajlar kullanmak çok daha etkili olacaktır.
Hata Önleme Taktikleri:
- Gerçek zamanlı doğrulama yaparak, kullanıcının hatayı hemen fark etmesini sağlayın.
- Hata mesajlarını açık, kibar ve rehber niteliğinde tutun.
- Hatalı veri girildiğinde, kullanıcılara hatalı alanları vurgulayarak kolayca düzeltilmesini sağlayın.
4. Mobil Uyumluluk
Günümüzde, çevrimiçi formların çoğu mobil cihazlardan doldurulmaktadır. Bu yüzden form tasarımınızın mobil uyumlu olması son derece önemlidir. Mobil uyumlu formlar, kullanıcıların her türlü cihazda sorunsuz bir şekilde formu doldurmalarını sağlar.
Hata Önleme Taktikleri:
- Formun her bir alanını mobil ekran boyutlarına uygun şekilde düzenleyin.
- Her alanın yeterli büyüklükte olmasına ve tıklanabilir olmasına özen gösterin.
- Mobil kullanıcılar için büyük, rahatça tıklanabilir butonlar kullanın.
5. Kullanıcı Geri Bildirimine Önem Verin
Kullanıcıların formlarınızı doldurduktan sonra geri bildirimlerine dikkat etmek, tasarımın başarısını anlamanın en etkili yollarından biridir. Olumlu geri bildirimlerin yanı sıra, kullanıcıların karşılaştığı zorluklar da büyük bir öneme sahiptir. Bu geri bildirimler, formunuzu daha da geliştirme fırsatı sunar.
Hata Önleme Taktikleri:
- Formu doldurduklarında kullanıcıları bir teşekkür mesajı ile ödüllendirin.
- Kullanıcıları hatalarını bildirmeleri için teşvik edin ve bu geri bildirimlere göre düzenlemeler yapın.
- Düzenli aralıklarla formu test edin ve kullanıcı geri bildirimlerine dayalı olarak iyileştirmeler yapın.
6. Görsel Hiyerarşi ve Okunabilirlik
Görsel hiyerarşi, formun genel tasarımında büyük rol oynar. Kullanıcıların hangi alanın öncelikli olduğunu anlayabilmesi için doğru bir görsel hiyerarşi gereklidir. Form alanlarının, etiketlerin, butonların ve hata mesajlarının düzeni, formun kolayca doldurulmasını sağlar. Okunabilirlik de son derece önemlidir; özellikle metinlerin çok küçük olmaması ve kontrastın yeterli olması gerekmektedir.
Hata Önleme Taktikleri:
- Form alanlarını açıkça ayırt edilebilir hale getirin.
- Kontrastı yüksek, okunabilir yazı tipleri kullanın.
- Önemli öğeleri (butonlar, hata mesajları vb.) görsel olarak vurgulayın.
Sonuç
Başarılı bir form tasarımı, kullanıcı deneyimini önemli ölçüde iyileştirir ve dönüşüm oranlarını artırır. Basitlik, hedefe yönelik tasarım, yanıt doğrulama, mobil uyumluluk, kullanıcı geri bildirimi ve görsel hiyerarşi gibi unsurlara dikkat etmek, hataları önlemenin ve kullanıcı dostu bir form oluşturmanın anahtarlarıdır. Bu kuralları ve stratejileri dikkate alarak, formlarınızı daha etkili ve verimli hale getirebilirsiniz.